Desain grafis berkembang pesat seiring dengan
perkembangan sejarah peradaban manusia saat ditemukannya tulisan dan mesin
cetak. penerapan pertama desain dan gaya huruf yaitu pada awal masa kejayaan
kerajaan ROMAWi yang mampu menaklukan yunani pada abad pertama. Ternyata masa
kejayaannya ini membawa peradabaan baru dalam sejarah barat dengan
diadaptasikannya kesusasteraan, kesenian, agama, serta alfabet Latin yang
dibawa dari Yunani. Pada awalnya alfabet Latin hanya terdiri dari 21 huruf : A,
B, C, D, E, F, G, H, I, K, L, M, N, O, P, Q, R, S, T, V, dan X, kemudian huruf
Y dan Z ditambahkan dalam alfabet Latin untuk mengakomodasi kata yang berasal
dari bahasa Yunani. Tiga huruf tambahan J, U dan W dimasukkan pada abad pertengahan
sehingga jumlah keseluruhan alfabet Latin menjadi 26.
Didalam desain grafis terdapat beberapa aliran gaya
desain dari para terdahulu yang sesuai dengan sejarah perkembangan desain
grafik diantaranya :
Art Nouveau
Art Nouveau merupakan aliran gaya desain yang
berkembang sekitar tahun 1890-1914 , nama Art Nouveau diambil dari toko La
Maison de l’Art Nouveau yang didirikan oleh Siegfried Bing di Paris pada tahun
1896 . Art Nouveau berkembang dengan menggabungkan aliran yang lebih dahulu
berkembang yaitu Arts & Craft Movement oleh William Morris .
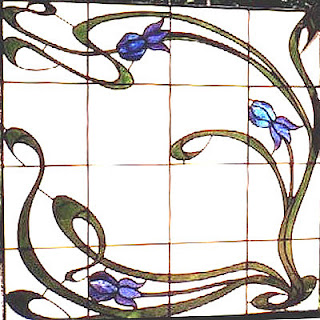
Karakter Art Nouveau adalah pada dasarnya merupakan tambahan dari nilai-nilai yang berhubungan dengan garis-garis yang bergelombang, kesederhanaan komposisi,bentuk yang distilir dan latar belakang yang dekoratif.
Karakter Art Nouveau adalah pada dasarnya merupakan tambahan dari nilai-nilai yang berhubungan dengan garis-garis yang bergelombang, kesederhanaan komposisi,bentuk yang distilir dan latar belakang yang dekoratif.
Berikut contoh dari desain Art Nouveau :
De Stijl
De Stijl atau dalam Bahasa Inggris the style adalah
gerakan di sekitar tahun 1920an yang besar di Belanda . Gerakan De Stijl ini
dimulai oleh pelukis bernama Theo van Doesburg dan Piet Mondrian. Konsep ini
berkembang seiring terjadinya perang dunia pertama yang berlarut-larut.
Komunitas seni De Stijl kemudian berusaha memenuhi keinginan masyarakat dunia
mengenai sistem keharmonisan baru di dalam seni.Komposisi visual disederhanakan
menjadi hanya bidang dan garis dalam arah horisontal dan vertikal, dengan menggunakan
warna-warna primer di samping bantuan warna hitam putih .
Pada dasarnya aliran De Stijl hanya bergerak dalam dunia lukis. Sebab bagaimanapun konsep de Stijl adalah abstraksi secara ideal komposisi warna dalam bentuk dua dimensi, walaupun kemudian juga menghasilkan kesan ruang. Pemanfaatannya sangat banyak di dalam interior dari arsitekrur.
Pada dasarnya aliran De Stijl hanya bergerak dalam dunia lukis. Sebab bagaimanapun konsep de Stijl adalah abstraksi secara ideal komposisi warna dalam bentuk dua dimensi, walaupun kemudian juga menghasilkan kesan ruang. Pemanfaatannya sangat banyak di dalam interior dari arsitekrur.
Berikut contoh dari desain De Stijl :
Futurisme
Futurisme
merupakan aliran yang muncul di Itali tahun 1909 , Prinsip Futurisme dibesarkan
oleh pesastra Itali bernama Filippo Tommaso Marinetti yang mendobrak faham
kubisme karena dipandang statis dalam hal komposisi, garis, warna, serta
ritmenya). Penganut aliran ini menganggap bahwa kesenian masa lalu telah mati. Futurisme
adalah seni untuk masa datang, yang menguasai masa depan. Futurisme mengabdikan
diri pada gerak dan memiliki semboyan “Keindahan dalam artinya yang baru adalah
bila mobil meluncur bagaikan peluru”.
Berikut
contoh dari desain Futurisme
Sumber http://azir99.wordpress.com/2011/10/03/pengertian-dan-sejarah-perkembangan-desain-grafis/